BRANDING, PHOTOGRAPHIE, 3D, INTERIOR DESIGN, PRINT
Panacea
Salon de coiffure / beauté
Contexte et Objectifs
Notre client souhaitait créer un salon de « headspa », un espace unique combinant les services d’un coiffeur et d’un salon de massage dans une ambiance tamisée. La cible principale étant de jeunes femmes, il était essentiel de créer un environnement à la fois élégant et reposant, reflétant des senteurs florales et apaisantes.

Role
Directeur artistique
Artist 3D
Graphic Designer
Photographe
Livrables
Rendu 3D
Impressions
Photographie
Equipe
Commercial – Chef de projet
DA – Designer 2D & 3D
Technique
Blender
Suite Adobe
Shooting Photo
Logo
Concept et Design
Nous avons commencé par concevoir le logo de Panacea, écrit de façon manuscrite et élégante, accompagné d’un symbole floral et feuillu. Ce design visuel évoque immédiatement la féminité et les arômes floraux qui caractérisent l’expérience chez Panacea.
3D
Développement et Réalisation
Partant de zéro, nous avons collaboré étroitement avec notre client pour transformer une vision en réalité. La boutique n’existait même pas au départ, nous avons donc entrepris la modélisation 3D complète de l’espace. Chaque élément de la boutique a été soigneusement pensé et décliné à partir de l’identité de la marque. Cela incluait :
- Choix des matériaux : Sélection minutieuse des matériaux pour créer une ambiance chaleureuse et accueillante.
- Couleur des murs : Des teintes douces et apaisantes pour renforcer l’atmosphère relaxante.
- Layout, disposition des espaces : Definition des diferentes pieces et de leur emplacement dans la boutique.
Supports Marketing et Promotion
En plus de la conception de l’espace, nous avons également créé différents supports de marketing print pour promouvoir cette nouvelle boutique innovante. Cela comprenait :
- Cartes de visite : Élégantes et reflétant l’identité visuelle de Panacea, pour laisser une impression durable.
- Flyers : Informatifs et attractifs, conçus pour attirer l’attention de la clientèle cible.
- Dépliants : Détaillant les services uniques de Panacea, permettant aux clients potentiels de comprendre l’expérience exceptionnelle offerte.
3 volets



Flyer

Cartes de visite

Photographie
Documentation Visuelle et Immersion Client
Pour illustrer chaque étape de l’expérience unique offerte par Panacea, nous avons organisé une séance photo détaillée avec un modèle. Cette séquence se déroule sur plusieurs niveaux et inclut divers soins capillaires, permettant de capturer l’essence de chaque moment. Des photos ont été prises tout au long de la séance pour documenter chaque étape, offrant ainsi une visualisation claire et immersive. Ces images permettent aux clientes de comprendre et de se projeter dans l’expérience relaxante et revitalisante proposée par le salon, renforçant ainsi leur intérêt et leur engagement envers Panacea.
WEB DESIGN, LOGO, ANIMATION
Kadoma Kyousei
Centre d'accueil pour personnes porteuses de handicap
Contexte et Objectifs
Kadoma Kyousei est un centre de soutien et de garde pour jeunes adultes handicapés, offrant un environnement stimulant où ils peuvent participer à diverses activités manuelles simples. Ce cadre leur permet également de socialiser, rappelant ainsi le fonctionnement d’une école.

Role
UX Designer
Dévelopeur Front-end
Livrables
Animation
Maquettes
Integration des Pages
Equipe
Commercial – Chef de projet
Designer – Integrateur
Technique
Photoshop
Illustrator
HTML / CSS / JS
Logo Design
Logo et Symbolisme
Le logo du centre est un avion en papier, symbolisant à la fois la légèreté et l’optimisme malgré les lourds problèmes de santé des jeunes adultes. Il évoque également les types d’activités manuelles qu’ils réaliseront au sein du centre, renforçant ainsi l’identité visuelle et l’approche pédagogique de Kadoma Kyousei.

Web Design
Concept et Design
Pour refléter l’univers enfantin, joyeux et encourageant de Kadoma Kyousei, j’ai opté pour une palette de couleurs vives, avec une prédominance de jaune chaleureux. Cette couleur principale symbolise la positivité et la chaleur, créant une ambiance accueillante et rassurante pour les résidents.
Environnement et Impact
L’univers visuel de Kadoma Kyousei a été soigneusement conçu pour offrir un espace où les jeunes adultes peuvent se sentir soutenus et encouragés. Les couleurs vives et les éléments ludiques favorisent un sentiment de joie et d’inclusion, transformant le centre en un lieu où chacun peut s’épanouir à son rythme.
En intégrant ces éléments visuels et conceptuels, Kadoma Kyousei devient non seulement un centre de soutien, mais aussi un espace de développement personnel et de socialisation pour jeunes adultes handicapés, leur permettant de vivre des expériences enrichissantes dans un cadre bienveillant et motivant.
Photographie
Reportage Photo
Pour illustrer la création du site internet de Kadoma Kyousei, nous avons réalisé un reportage photo sur place dans l’un de leurs centres. Ces images capturent l’essence même de l’accueil chaleureux, de l’accompagnement bienveillant, de l’amusement et de la sécurité que le centre offre aux jeunes adultes handicapés. Les photos transmettent le sentiment d’inclusion et de joie, permettant aux visiteurs du site de ressentir l’atmosphère positive et encourageante de Kadoma Kyousei, et de mieux comprendre l’impact positif de ce centre sur la vie des résidents.
BRANDING, 3D, INTERIOR DESIGN, PRINT, PHOTOGRAPHIE
Bistrot Yukio
Restaurant a Osaka
Contexte et Objectifs
Yukiyo est un restaurant à Osaka qui mélange cuisine européenne et japonaise. Le propriétaire a repris un restaurant fermé pendant la pandémie de COVID, ce qui a nécessité la création complète du projet : branding, design intérieur, photographie, communication, etc.

Role
Directeur artistique
Artist 3D
Graphic Designer
Photographe
Livrables
Rendu 3D
Impressions
Photographie
Equipe
Commercial – Chef de projet
DA – Designer 2D & 3D
Technique
Blender
Suite Adobe
Shooting Photo
Logo
Concept et Design
Ce petit restaurant se veut haut de gamme, proposant une expérience de bistronomie. J’ai opté pour une ambiance tamisée et un look sombre et épuré, afin de créer une atmosphère élégante et intime. Le logo, calligraphié à la japonaise, apporte une touche traditionnelle et sophistiquée, tandis que la mention « bistro » rappelle l’influence de la cuisine française, espagnole et italienne.

Photographie
Photographie Culinaire
En parallèle du design intérieur, j’ai réalisé une série de photographies culinaires pour promouvoir les plats de Yukiyo sur des plateformes de livraison comme Uber Eats. Chaque photo a été soigneusement composée pour mettre en valeur la présentation esthétique et raffinée des créations du chef. En jouant avec la lumière naturelle et les angles de prise de vue, j’ai capturé la texture et les couleurs des ingrédients, rendant les plats aussi appétissants visuellement que gustativement. Ces images de haute qualité ont été essentielles pour attirer l’attention des clients potentiels en ligne, renforçant l’image haut de gamme et sophistiquée de Yukiyo.
Model 3D
Design Intérieur en 3D
Pour le design intérieur de Yukiyo, j’ai utilisé Blender, un logiciel 3D, pour concevoir et visualiser chaque détail de l’espace. Cette approche nous a permis de créer des rendus précis et réalistes, facilitant ainsi la prise de décision pour le propriétaire. En utilisant des modèles 3D, nous avons pu expérimenter différentes configurations de mobilier, palettes de couleurs et éclairages avant de finaliser le design. L’objectif était de créer une atmosphère tamisée et élégante, combinant des éléments traditionnels japonais avec une touche européenne moderne. Le résultat final est un espace sophistiqué et accueillant, parfaitement adapté à l’expérience culinaire haut de gamme que propose Yukiyo.

Resultat Final
Résultats et Impact
Le projet Yukiyo a abouti à un restaurant accueillant, sophistiqué et parfaitement aligné avec la vision du propriétaire. Le branding et le design intérieur ont contribué à établir une identité forte et cohérente, attirant une clientèle appréciant la fusion de la cuisine européenne et japonaise. Les photographies des plats ont aidé à promouvoir le restaurant efficacement sur les plateformes de livraison, augmentant ainsi sa visibilité et sa popularité.

UX / UI, BRANDING, PHOTOGRAPHIE
MAHE
Marque de bracelet de montre
Contexte et Objectifs
MAHE est une marque haut de gamme spécialisée dans les bracelets de montre en cuir de bœuf de Kobe, un matériau autrefois utilisé pour les armures des samouraïs. Ce cuir exclusif est fabriqué par une unique tannerie située à Himeji, au Japon, ajoutant ainsi une touche d’authenticité et de prestige à chaque pièce.

Role
Directeur artistique
Graphic Designer
Photographe
Social Media Manager
Livrables
Maquettes
Photographie
Creation de contenu
Equipe
Projet solo
Technique
Suite Adobe
Shooting Photo – video
Logo
Concept et Design
Pour ce projet, j’ai créé un logo inspiré d’un emblème. Le logo comporte l’initiale du créateur au centre, entourée d’écritures en cercle, rappelant un blason familial et renforçant le caractère luxueux de la marque. Une seconde version du logo s’inspire de la texture unique du cuir de bœuf de Kobe, avec des petites gouttelettes de laque solidifiées, ajoutant un élément distinctif et raffiné.
Photographie
Afin de maintenir une sobriété luxueuse, les couleurs principales de la marque sont le noir et le blanc. Les touches de couleur sont apportées par des visuels et des photographies de haute qualité des produits. J’ai également pris en charge la photographie, en mettant l’accent sur la texture unique de ce cuir en jouant avec la lumière pour la faire ressortir.
Web Design
Création du Site Internet
Le site internet de MAHE a été conçu pour offrir une expérience d’achat en ligne reflétant les codes du luxe. Le design sobre et élégant, utilisant des couleurs noir et blanc, met en avant la qualité et la texture unique des bracelets en cuir de bœuf de Kobe. Des photographies de haute qualité et des vidéos de fabrication illustrent l’authenticité et l’artisanat des produits. La navigation intuitive et le processus d’achat simplifié assurent une expérience utilisateur fluide et agréable, plongeant les visiteurs dans l’univers luxueux de MAHE.
WEB, PHOTOGRAPHIE, BRANDING
TSUKUMI
Restaurant
Tsukumi est un restaurant convivial et chaleureux à Osaka, c’est cuisine japonaise authentique et entretient des liens étroits avec les producteurs locaux. Le restaurant se distingue par la qualité exceptionnelle de ses ingrédients, soigneusement sélectionnés auprès de fermiers et artisans de confiance.

Role
Directeur artistique
Graphic Designer
Webdesigner
Photographe
Livrables
Site web
Impressions
Photographie
Equipe
Commercial – Chef de projet
DA – Designer
Technique
Suite Adobe
Shooting Photo
HTML/CSS/JS
Logo
Identité Visuelle:
Nous avons conçu le logo en utilisant le Kamon, l’emblème familial du propriétaire du restaurant. Ce symbole, représentant des feuilles, évoque à la fois l’héritage familial et le lien avec la nature et les producteurs locaux. La typographie choisie est traditionnelle, reflétant l’authenticité et la richesse culturelle de Tsukumi.

Flyers
Matériaux Imprimés:
Création de tous les menus et cartes informatives, assurant la cohérence avec l’identité de la marque.

Cartes de visite

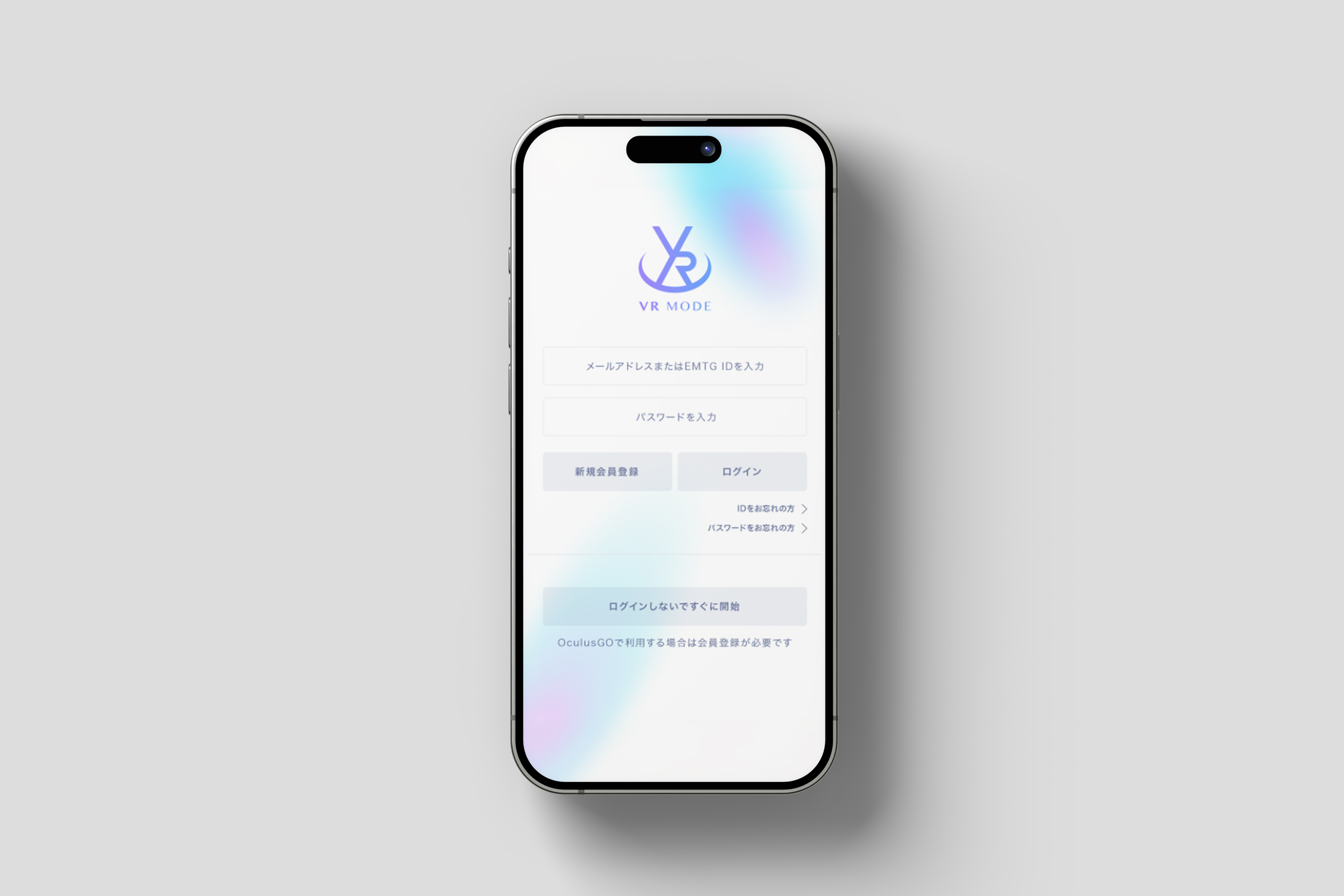
UX / UI
VR Mode
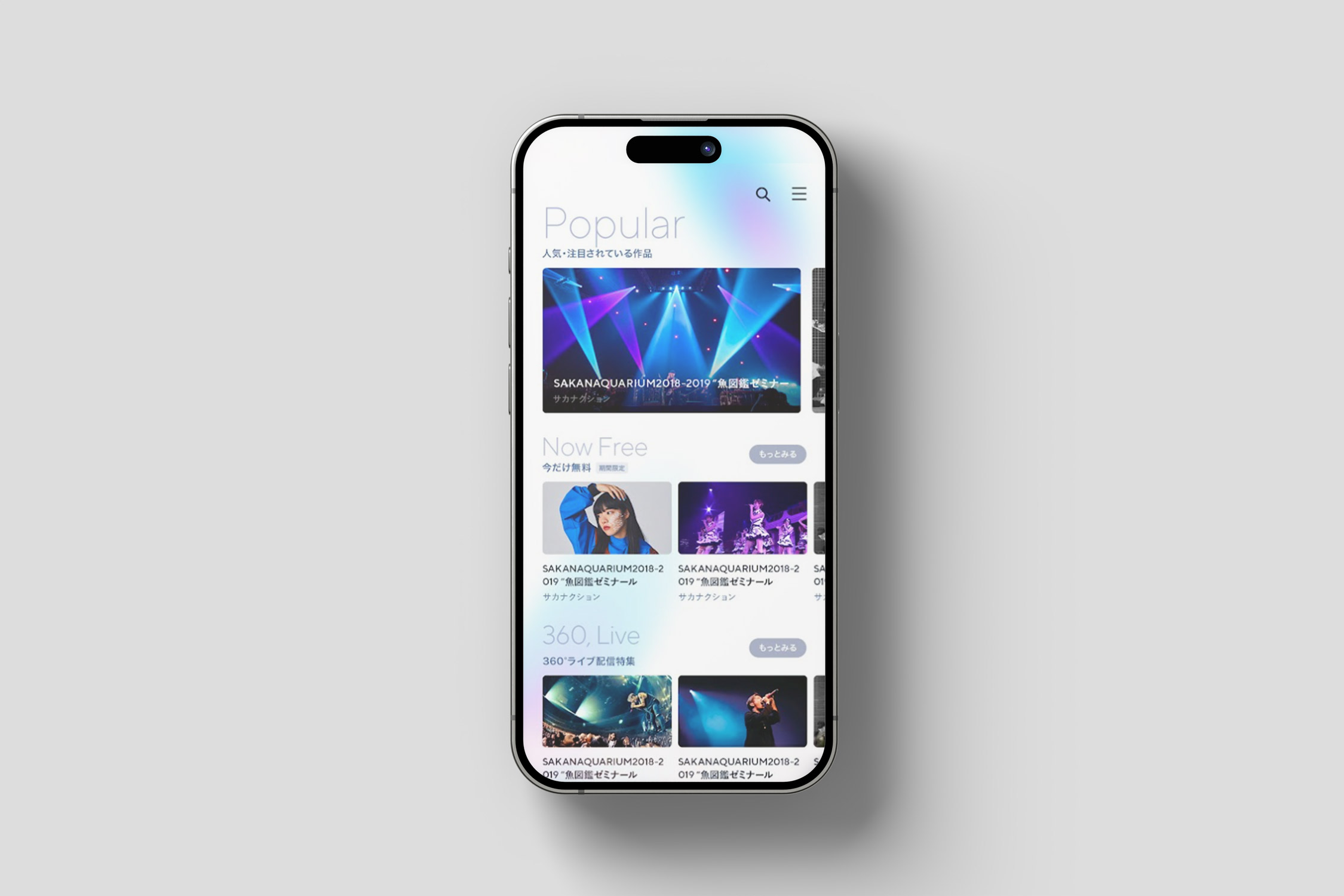
Plateforme de video de concert
Contexte et Objectifs
En tant que R&D team leader chez Queserser, j’ai dirigé l’équipe dans le développement d’applications mobiles natives et dans l’exploration des technologies de réalité virtuelle (VR) et de réalité augmentée (AR). Suite à ces initiatives, nous avons été approchés pour créer une application de vidéo à la demande spécialisée dans les concerts, permettant aux utilisateurs de visionner des captures de concerts en utilisant un casque VR.

Role
UI / UX Designer
Livrables
wireframme
Prototype
Maquettes
Equipe
Commercial
Chef de projet
UX Designer
C# developeur
Technique
Figma
Suite Adobe
Unity
Collaboration
Collaboration et Partenariats
Pour ce projet, nous avons collaboré avec plusieurs entreprises internationales. Une entreprise en Thaïlande était responsable de la création des API, tandis que d’autres agences se chargeaient du développement de la plateforme pour desktop et PlayStation VR. Cette collaboration nous a obligés à nous adapter à leur charte graphique existante tout en assurant une intégration harmonieuse de notre travail.
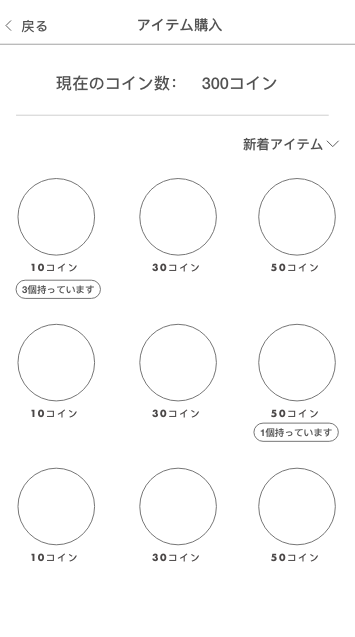
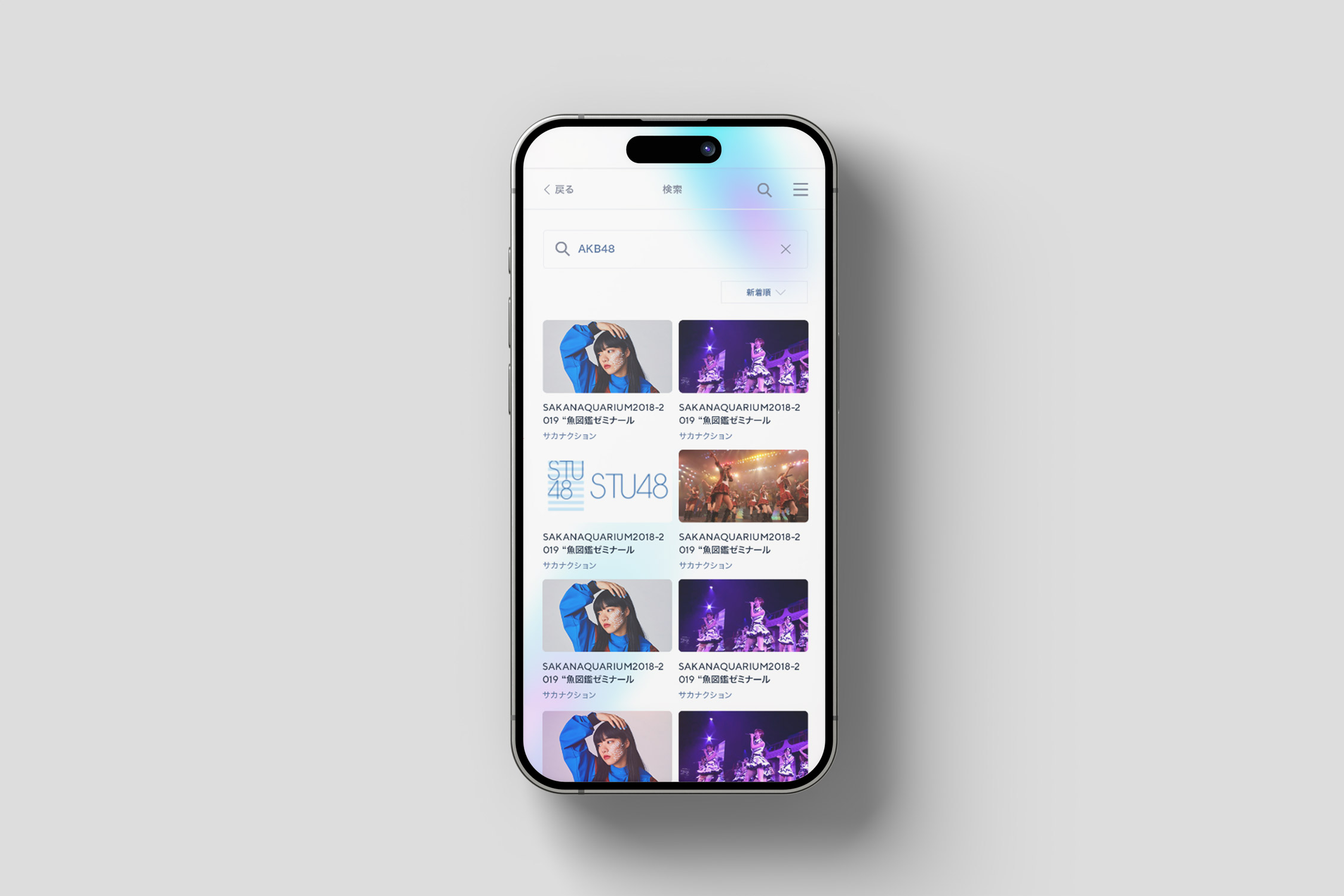
Conception
Design et Développement
Nous avons développé un design system complet et conçu l’ensemble de l’application, y compris le wireframing. Le design devait non seulement être esthétique mais aussi fonctionnel pour offrir une expérience utilisateur optimale en VR. Cela impliquait une attention particulière aux détails visuels et à l’interaction utilisateur, afin de garantir une immersion totale et intuitive dans l’application.
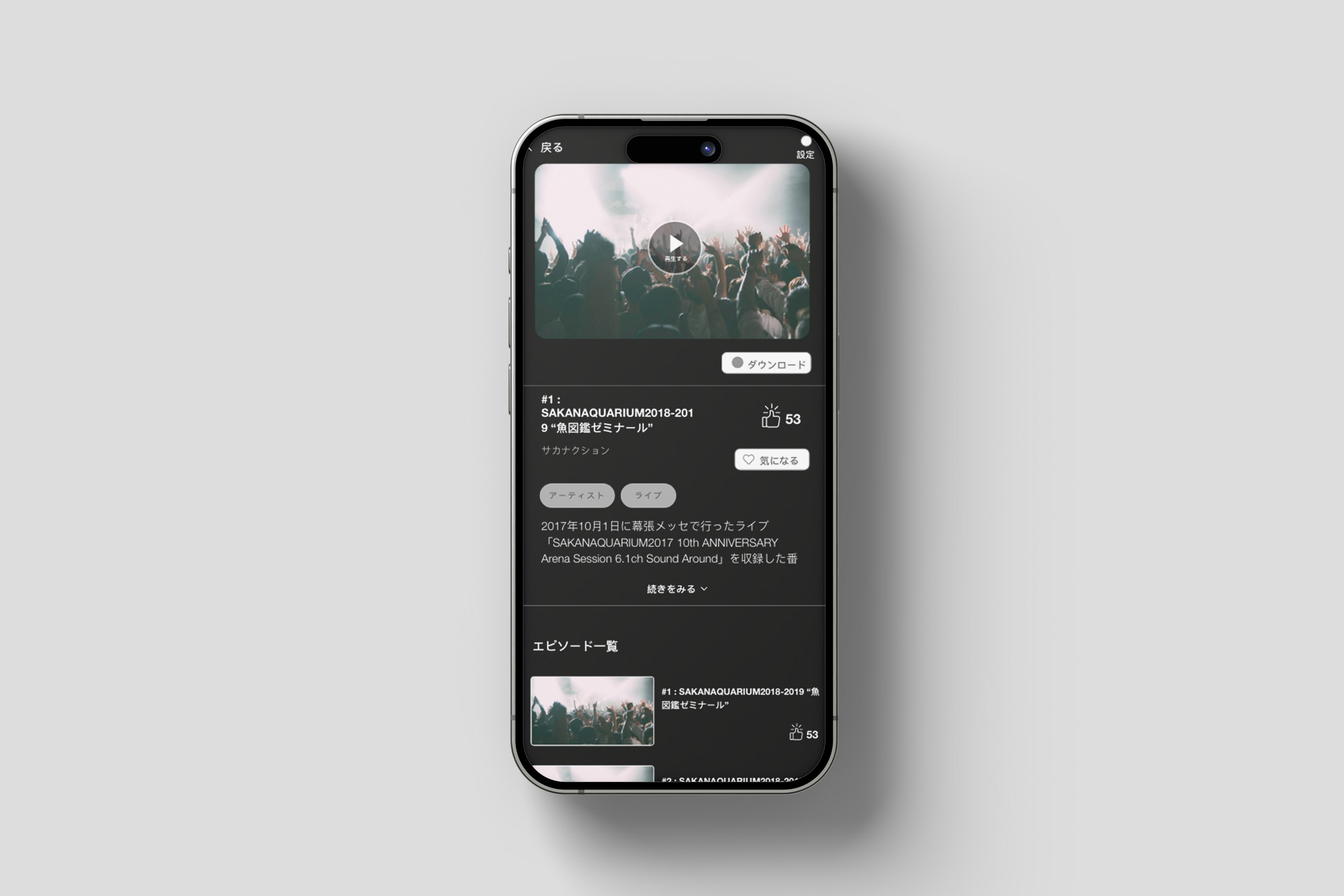
Conclusion
Résultats et Impact
Le projet VR Mode a été une réussite, démontrant notre capacité à collaborer efficacement avec des partenaires internationaux et à livrer un produit innovant dans un délai imparti. L’application a permis aux utilisateurs de vivre des concerts de manière immersive, établissant ainsi une nouvelle norme dans la consommation de contenus de divertissement en réalité virtuelle.
3D, ANIMATION
Gala CCI Tokyo
Chambre du commerce international
Contexte et Objectifs
Dans le cadre du gala annuel de la Chambre de Commerce et d’Industrie (CCI) à Tokyo, j’ai participé à la création d’une série de vidéos d’animation en 3D et en 2D. Cette année-là, l’invité d’honneur était un chef cuisinier français reconnu, propriétaire d’un grand restaurant au Castellet. En son honneur, nous avons centré la vidéo d’ouverture du gala sur la région du Castellet, incluant des clins d’œil à son restaurant.

Key Visuals
Concept et Design
Les vidéos d’ouverture ont été conçues pour capturer l’essence du Castellet et rendre hommage au chef cuisinier. Les autres vidéos incluaient les annonces des lots et les gagnants de la tombola organisée lors du gala. Pour le design, nous avons choisi une palette de couleurs comprenant du bleu, du rose et du violet. Le bleu, couleur principale du branding du gala, a été complété par des teintes de rose et d’orange, créant un contraste moderne et vibrant qui correspond aux couleurs vives et festives de l’événement.

Videos
Processus de Création
Nous avons bénéficié d’une grande liberté créative pour ce projet, ce qui nous a permis d’explorer des concepts innovants et esthétiques. Cependant, nous avons dû travailler rapidement en raison de contraintes de temps strictes, ce qui a exigé une coordination efficace et une exécution rapide.
Résultats et Impact
Le résultat final a été une série de vidéos animées qui ont non seulement honoré l’invité d’honneur, mais aussi capté l’attention et l’imagination des invités du gala. Les vidéos ont contribué à créer une ambiance festive et élégante, tout en renforçant le thème et l’identité visuelle de l’événement. Ce projet, malgré les contraintes de temps, a démontré notre capacité à produire un travail de haute qualité avec créativité et efficacité.
WEB DESIGN
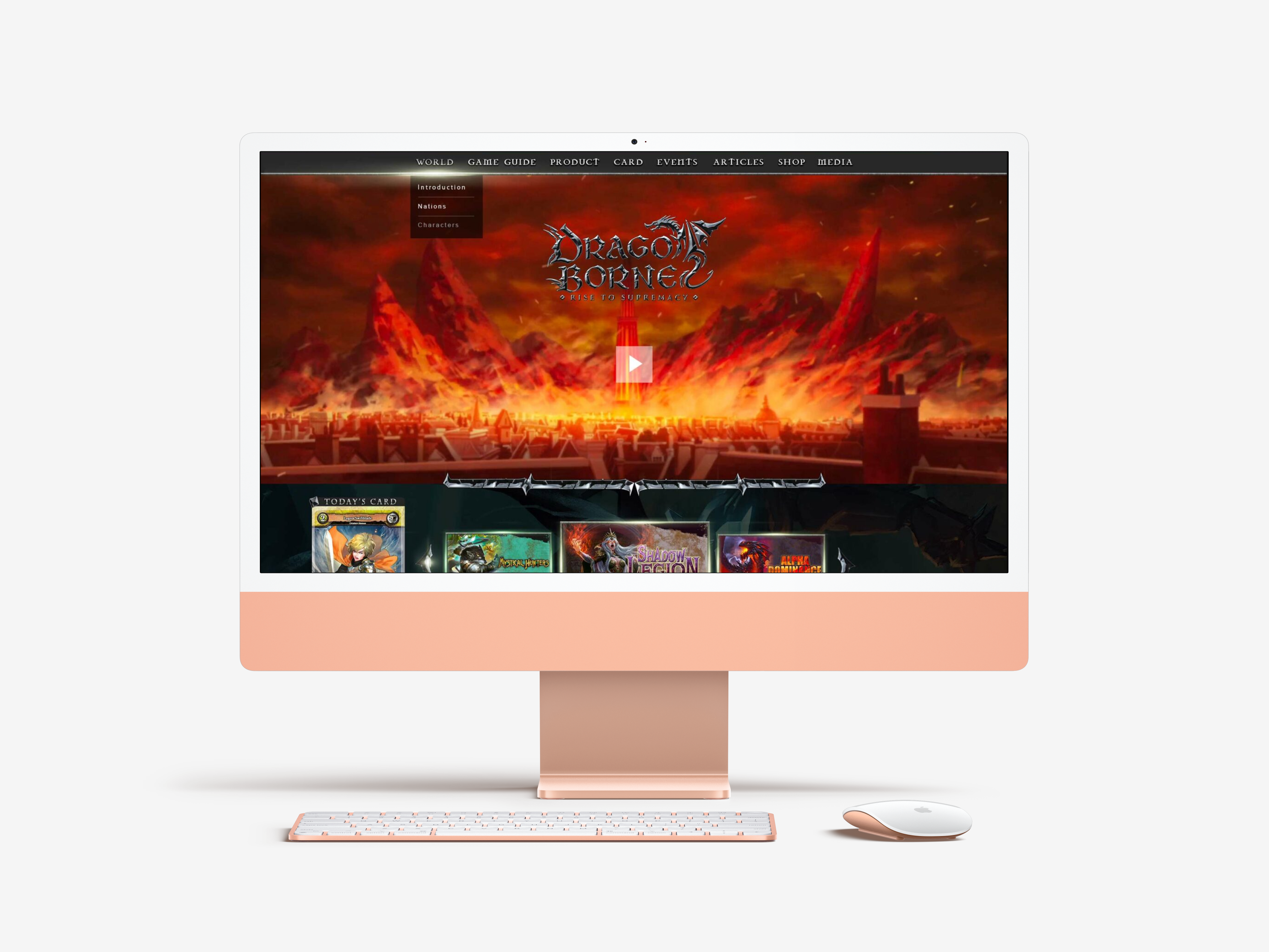
Drago Borne
Jeu Video
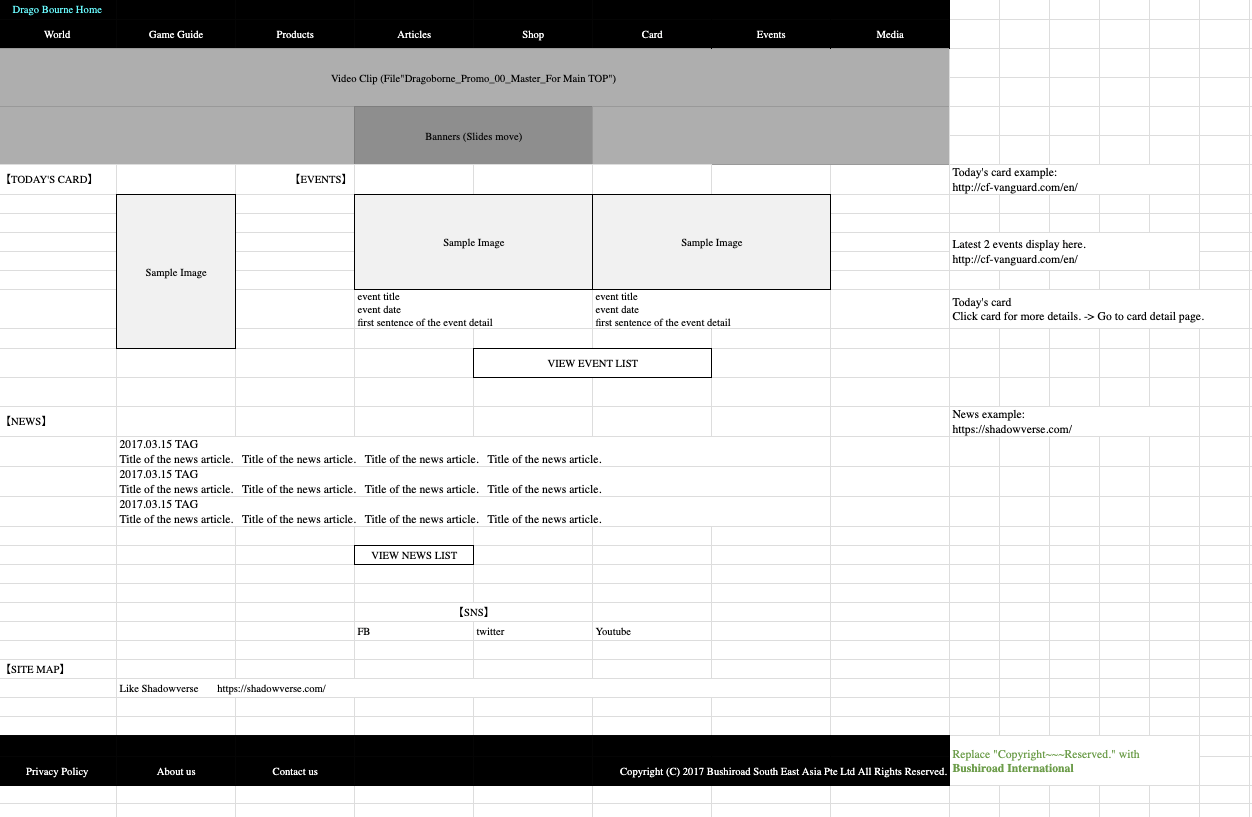
Présentation du Projet:
Drago Borne est un jeu de cartes stratégique, à la fois physique et en ligne, inspiré de l’univers des jeux de cartes à collectionner comme Magic: The Gathering. L’objectif était de développer un univers visuel cohérent et captivant, tout en mettant en avant les éléments graphiques limités fournis par le client.

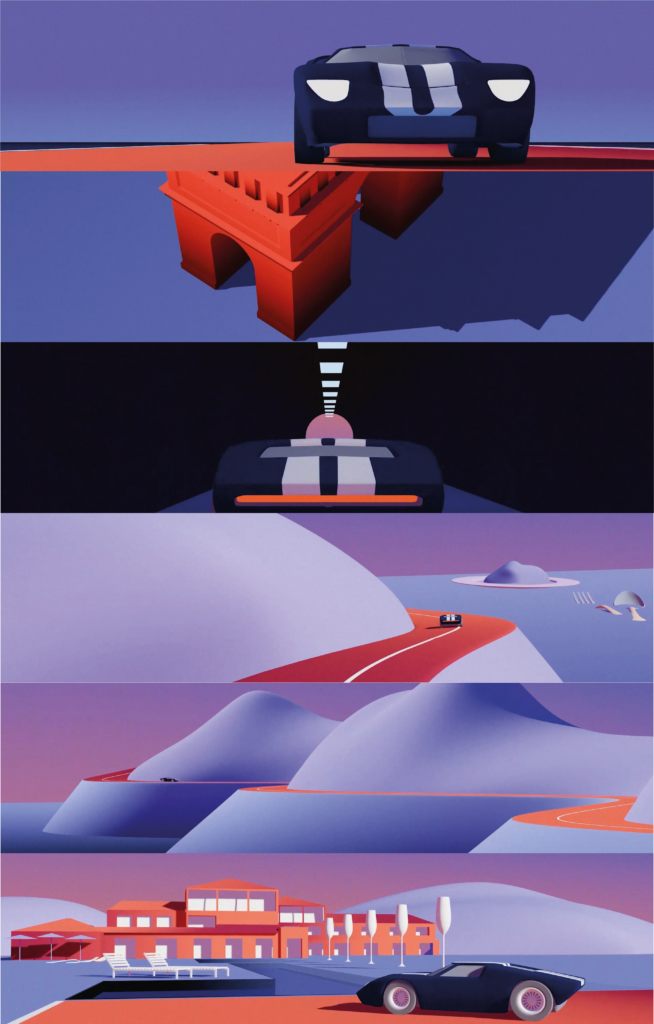
Développement de l’Univers Visuel:
Éléments Graphiques: En partant des illustrations des cartes et du logo fournis par le client, j’ai décliné et enrichi certains éléments graphiques pour créer une identité visuelle cohérente. Cela incluait la création de motifs, textures, et effets de lumière pour renforcer l’immersion dans l’univers du jeu.
Wireframe

Maquette
Création des Maquettes du Site Internet:
- Inspiration Vidéoludique: Les maquettes du site ont été conçues en s’inspirant des codes visuels des jeux vidéo, mettant l’accent sur des visuels impactants. Les effets de lumière, les textures riches et les illustrations captivantes ont été utilisés pour créer une interface utilisateur immersive et attrayante.
- Utilisation des Illustrations: Les illustrations des cartes ont été intégrées de manière stratégique dans le design du site pour maintenir une cohérence visuelle et captiver les joueurs potentiels.
PRINT, PHOTOGRAPHIE
Swamp 501
Restaurant
Présentation du Projet:
Swamp 501 est un café restaurant moderne et tendance situé à Osaka, connu pour son ambiance unique et son menu innovant. Le restaurant se distingue par sa fusion de saveurs internationales et son atmosphère accueillante, attirant une clientèle variée et cosmopolite.

Photographie & menu
Travail Réalisé:
Photographie Culinaire: J’ai réalisé une série de photographies professionnelles des plats proposés par Swamp 501. Chaque plat a été soigneusement mis en scène et capturé pour mettre en valeur ses couleurs, textures et présentation.
Création du Nouveau Menu: Utilisant les photos des plats, j’ai conçu un nouveau menu pour le restaurant. Le design du menu a été élaboré pour refléter l’esprit tendance de Swamp 501, avec une mise en page claire, élégante et facile à lire. Les images des plats ajoutent une dimension visuelle attrayante, incitant les clients à découvrir les différentes options culinaires.